
vue data数据改变methods方法自动调用
<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算属性<...
2024-02-06
Vue---第四章data第二种定义方式
1.首先我们来看看主要内容,内容如下var xiaotaozi={site:"xiaotaozi",url:"http://123.57.1.35:8888/user/login"}var vm=new Vue({ el: '#app', data:xiaotaozi})2.来编写我们的代码<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue起步</title><script src="F:\vue\vue.2.2.2.vue.min.js"...
2024-01-10
stm32中.bss和.data段是在哪里初始化的
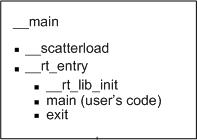
STM32的启动文件startup_stm32f10x_hd.s中的描述是This module performs:Set the initial SPSet the initial PC == Reset_HandlerSet the vector table entries with the exceptions ISR addressConfigure the clock system and also configure the external SRAM mounted on STM3210E-E...
2024-01-10
Vue如何在data中正常引入图片路径
在Vue项目中通过data设置图片路径,然后在template中引入后页面无法显示图片,浏览器控制台报错: 刚开始以为是路径出问题了,于是绝对路径、相对路径各种办法试了一遍,发现还是报错,后来才发现这是因为在Vue里动态生成的路径无法被url-loader解析到,此时有两...
2024-01-10
Vue 组件中的data数据
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script...
2024-01-10
请问下,这种封装的js如何操控页面的data数据?谢谢大家?
我在A页面引入了下面这个utils.js,这是一个请求接口import { post_login } from '@/utils/utils.js' A页面里有个is_login_button的数据export default { data() { return { is_login_button:false }; },u...
2024-02-05
VUE在data中定义了变量,但在js中显示未定义
我在data中定义了image变量,在methods的方法中可以使用,但在方法内的canvas鼠标监听或者其他function中使用就显示未定义了,本人小白,请大家帮助一下,谢谢啦回答canvas.onmousedown = e =>...this的指向问题,一楼中用箭头函数可以做到,你也可以在这个函数前let _this = this,然后在内部,console.log(_this.image)也可...
2024-01-10
VUE2.0 饿了吗视频学习笔记(一):VUE示例data.json
https://gitee.com/1981633/vue_study.git源码下载地址,随笔记动态更新中有的同学找不到data.json,以下是data.json内容{ "seller": { "name": "粥品香坊(回龙观)", "description": "蜂鸟专送", ...
2024-01-10
【Web前端问题】ajax formdata格式问题
如果用form表单直接提交的话后端可以接收到,开发者工具中返回的FormData是:但是用new FormData提交就不行,返回的FormData是:怎样才能让ajax提交的FormData格式与直接提交相同?html代码是:<form id="comment-form" action="https://api.staticman.net/v2/entry/zaaaac/comments/master" method="POST" novalidate="novalidate"> <input na...
2024-01-10
ajax用formdata向后端传递json数据报错
问题描述ajax用formdata向后端传递json数据报错,formdata中的数据变成了[object]这种格式的,请各位路过的大佬进来给小弟指导一二问题出现的环境背景及自己尝试过哪些方法因为我正常的data放入是一个json,其他的字段都是string,只有file这个字段是file类型的,用JSON.stringify去格式化参数,得到的file是个{}(空值)相关代码粘贴代码文本(请勿用...
2024-02-24
将数组追加到FormData并通过AJAX发送
我正在使用ajax提交包含数组,文本字段和文件的多部分表单。我将每个VAR附加到主数据中var attachments = document.getElementById('files'); var data= new FormData();for (i=0; i< attachments.files.length; i++){ data.append('file', attachments.files[i]); console.log(attachments.files[i]); dat...
2024-01-10
仅一个form表单 js实现注册信息依次填写提交功能
我们原先是一个很长的form表单,里面有很多选项。客户反馈这样不够友好,容易看花眼。因此进行改进,实现多步骤进度,多个提交的实现(其实只有一个form提交)。实现的思路:将表单的选项装入多个div中,一个显示,其他隐藏。实现效果如下:1、JavaScript代码<script type="text/javascript" src="js/jquery...
2024-01-10

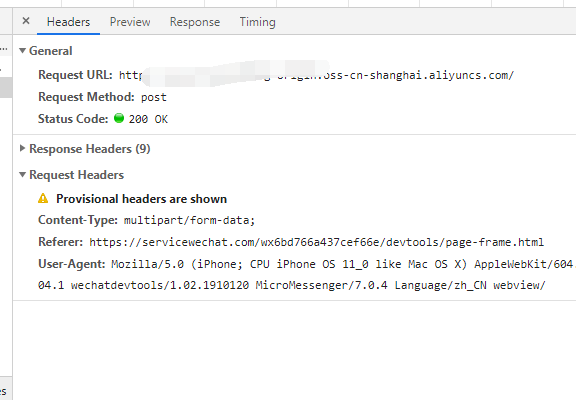
已经使用了formData(),但请求数据格式还是json?
这是控制台输出fd回答:并不是在这处理是不是json,应该在importAccount这个公共请求者处理是不是json格式,需要设置'Content-Type': 'multipart/form-data'回答:设置request header{ 'Content-Type': 'application/x-www-form-urlencoded'}如果你的 file 是 File ...
2024-02-21
将form表单通过ajax实现无刷新提交的简单实例
实例如下://将form转换为AJAX提交 function ajaxSubmit(url,frm,fn){ var dataPara=getFormJson(frm); $.ajax({ url:url, type:"post", data:dataPara, async:false, dataType:'txt', success:fn }); } //将form中的值转换为键值对 function getFormJs...
2024-01-10
为什么python3.12要移除datetime.utc?
为什么python3.12要移除datetime.utc?看了一篇文章 https://blog.miguelgrinberg.com/post/it-s-time-for-a-change-d... ,讲了一大堆,但是我还是不明白为什么要移除尤其是在 web 后端领域,获取 utc 时间很重要我一般是这样获取的def get_utc_now_timestamp(tzinfo: bool = Tr...
2024-03-09
C#DateTime将天添加到当前日期
首先,获取当前日期。DateTime.Today现在,使用AddDays()方法将天添加到当前日期。在这里,我们将当前日期增加10天。DateTime.Today.AddDays(10)让我们看完整的代码-示例using System;using System.Linq;public class Demo { public static void Main() { Console.WriteLine("Today = {0}", DateTime.Today); Console.Wr...
2024-01-10
Python之时间:datetime模块
datetime在time基础之上封装了一些方法。但是time是经常使用的,datetime中的功能,time都能实现一、datetime的三个模块datetime.datedatetime.timedatetime.datetime 主要使用这个模块import datetime1、datetim...
2024-01-10
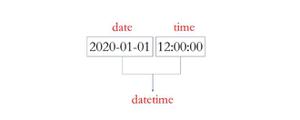
datetime数据类型
品牌型号:联想拯救者Y9000P系统:Windows11datetime数据类型是Date和Time的组合。支持的范围从'1000-01-01 00:00:00.000000' 到'9999-12-31 23:59:59.999999'。MySQL以'YYYY-MM-DD hh:mm:ss[.fraction]'的格式显示DATETIME类型。但允许使用字符串或数字向DATETIME列赋值...
2024-01-23
如何使用 DateTime 创建一个系列?
pandas 的一个常见数据是日期时间,pandas 具有一组不同的功能来执行与处理日期时间数据相关的任何任务。Pandas 有 date_range 函数,用于按特定顺序生成日期序列,同时它还有许多其他函数来处理这些日期时间数据。我们可以通过使用日期时间数据创建一个熊猫系列对象,让我们看一个使用日期时间值创...
2024-01-10
从C#中的DateTime中提取日期部分[重复]
:如何仅在DateTime对象中的C#中删除日期的时间部分? (38个答案)6年前关闭。这行代码DateTime d = DateTime.Today;导致10/12/2011 12:00:00AM。如何只获取日期部分?比较两个日期时,我需要忽略时间部分。回答:DateTime是一个DataType,用于存储Date和Time。但是它提供了属性以获取Date零件。您可以从Date属性...
2024-01-10
C#中的DateTime是值类型还是引用类型
近期遇到了DateTime到底是值类型还是引用类型的疑惑,顺势较深入地了解一下DateTime相关的内容结论:DateTime是值类型,因为DateTime是结构体,而结构体继承自System.ValueType,属于值类型一、DateTime是值类型还是引用类型的探索二、了解DateTime结构体三、DateTime.Now和DateTime.UtcNow是怎么计算出来的一、DateTi...
2024-01-10
python中datetime转时间戳
本文教程操作环境:windows7系统、Python 3.9.1,DELL G3电脑。1、时间戳概念时间戳是指格林威治时间自1970年1月1日(00:00:00 GMT)至当前时间的总秒数。它包括三个部分:(1)需加时间戳的文件的摘要(digest)(2)DTS收到文件的日期和时间(3)DTS的数字签名2、转换实例我们可以利用内置模块 datetime 获取当...
2024-01-10
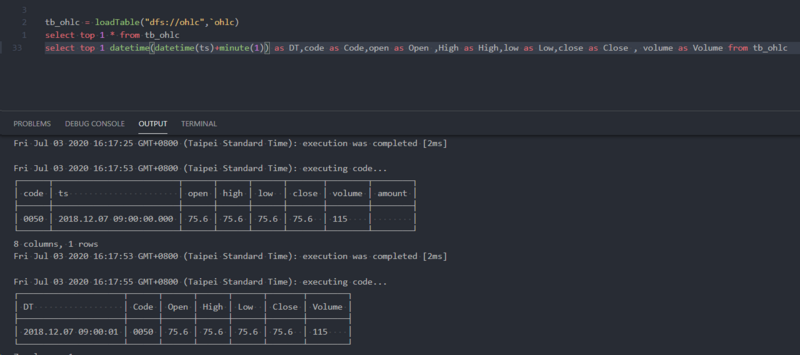
DT类型是datetime ,如何调整让他+1分钟
請教一下,在DolphinDB database中,DT型態是datetime 我如何調整讓他+1分鐘?下圖是我用 datetime(ts) + minute(1) 的結果select top 1 datetime(dateime(ts)+minute(1)) as DT,code as Code,open as Open ,High as High,low as Low,close as Close , volume as Volume from tb_ohlc跟預期不一樣,變成只多一秒。回答可以date...
2024-01-10
如何在MySQL查询中向datetime字段添加日期?
要将日期添加到日期时间字段,请使用DATE_ADD()函数。语法如下-SELECT DATE_ADD(yourColumnName,interval yourIntegerValue day) as anyVariableName from yourTableName;让我们首先创建一个表-mysql> create table AddOneDayDemo−> ( −> YourDay datetime−> );借助插入当前日期,curdate()然后使用date_add()函数添加一天。要在表格中...
2024-01-10

